- 梯度检查点实现 PyTorch 源码解读
SSVEP-Next
SSVEP Next:现代化的 SSVEP 可视化 Web 快速实现
i18n 支持、拖拽界面和实时刺激渲染

SSVEP-Next 是一个基于 React、TypeScript 和 Vite 构建的单页面应用 (SPA),旨在提供一个直观、高效的图形化界面,用于设计和运行稳态视觉诱发电位 (SSVEP) 实验中的视觉刺激。用户可以通过拖拽、配置属性的方式,在画布上轻松创建和管理 SSVEP 刺激界面。
主要特性包括:
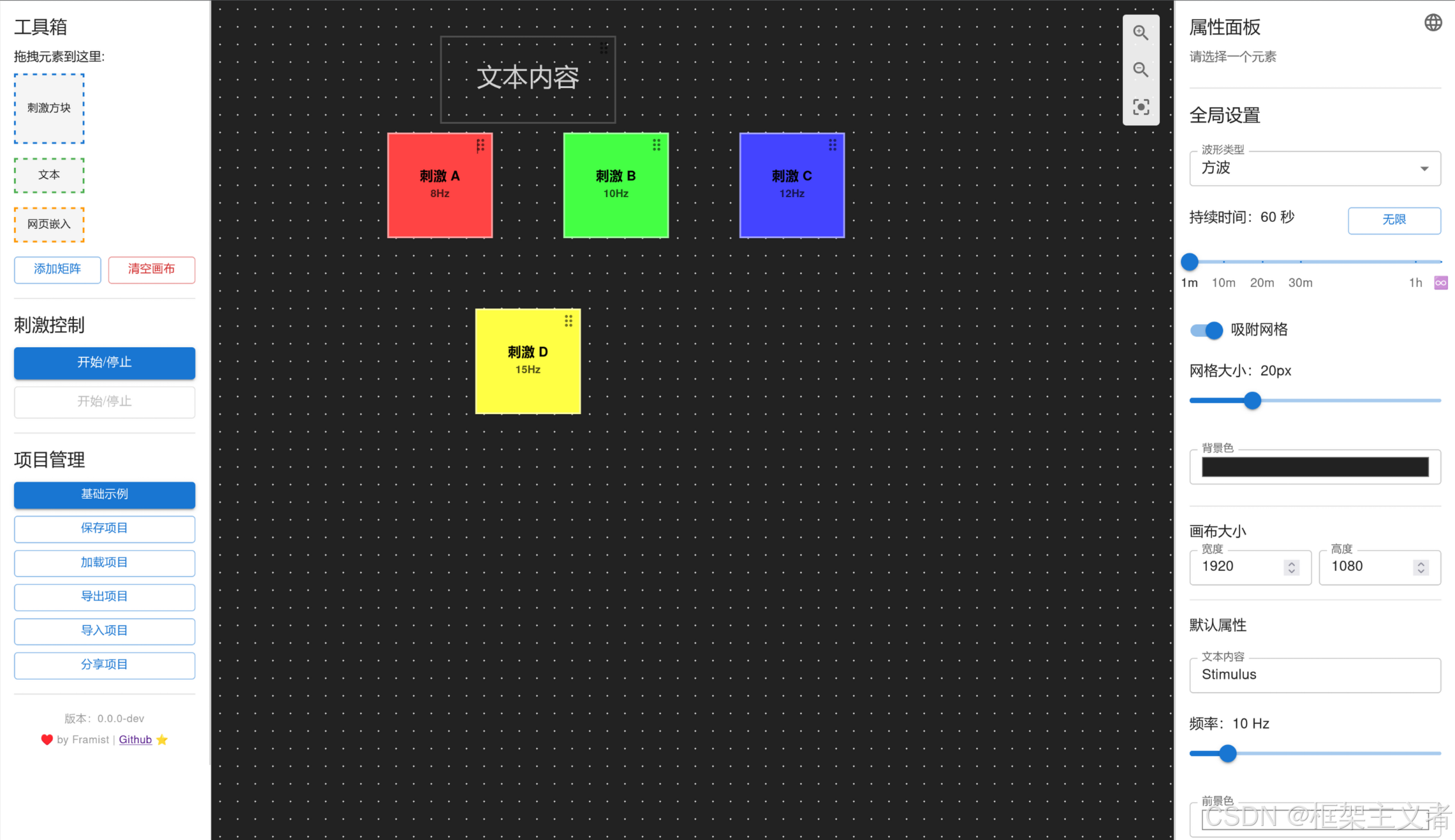
- 可视化设计器: 通过拖拽方式在画布上布局刺激方块、文本和 iframe 控件。
- 属性配置: 实时调整控件的频率、文本、颜色、位置和大小等属性。
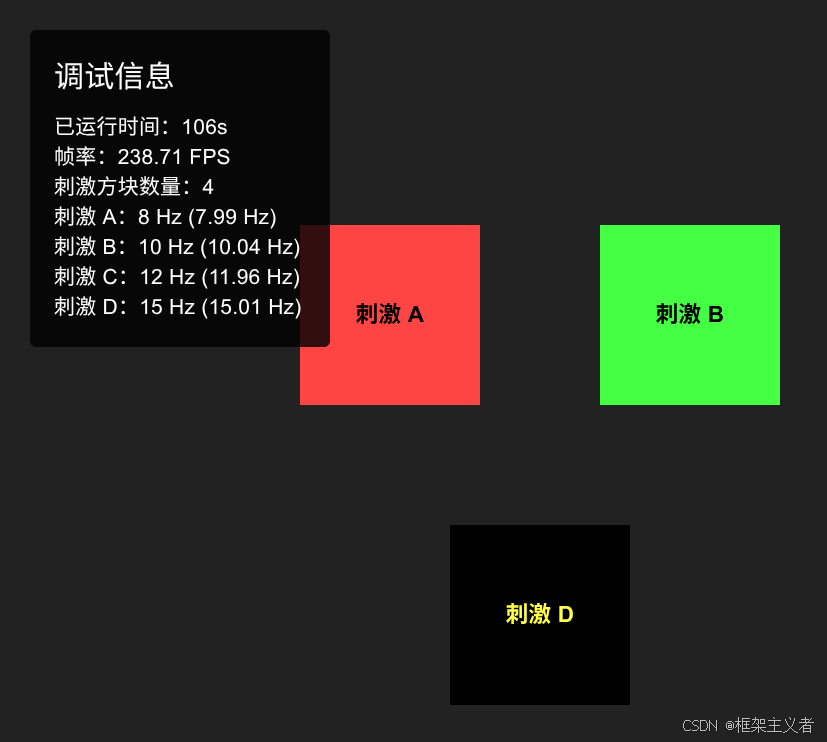
- 刺激渲染: 精确渲染配置好的 SSVEP 刺激,支持全屏运行模式。
- 画布自定义: 自由设置画布大小,适应不同屏幕和实验需求。
- 矩阵一键生成: 快速创建行列均匀分布的刺激矩阵。
- 全局默认配置: 统一设置新刺激块的初始属性,简化重复操作。
- 多种控件支持: 除了刺激方块外,还支持文本控件和 iframe 嵌入控件。
- 布局优化: 采用稳定的三栏式布局,交互体验更流畅。
- 国际化支持: 支持中英文界面切换,自动检测浏览器语言偏好。
- 模块化组件: 清晰的项目结构,便于功能扩展和维护。

本项目深受 quick-ssvep 的启发,并旨在将其核心科学功能与现代 Web 开发范式相结合,提供更强大、更灵活的实验设计工具。
| 特性 | quick-ssvep | SSVEP-Next (本项目) |
|---|---|---|
| 核心范式 | 参数化配置,代码驱动 | ✅ 可视化、拖拽式设计 |
| 技术架构 | 原生 JavaScript, HTML, CSS | ✅ React, TypeScript, Vite (现代 Web 架构) |
| 刺激类型 | 仅支持方波,颜色与样式固定 | 多种波形类型支持:方波、正弦波;用户可自定义颜色与样式 |
| 多种控件支持 | 仅支持刺激方块 | ✅ 刺激方块、文本控件、iframe 嵌入控件 |
| 状态管理 | 全局变量,DOM 查询 | ✅ Zustand (集中式、可预测的状态管理) |
| 频率测量 | 直接测量瞬时/平均频率 | ✅ 继承并优化:实现相同的直接测量法,并增加滑动窗口平滑 |
| 帧率监控 | 启动前预估 | ✅ 实时动态监控,运行时反馈更准确 |
| 分享与协作 | 生成静态 URL | ✅ 继承并优化 一键分享链接,轻松复现实验设计 |
| 国际化 | 无 | ✅ i18n 支持 (中英文切换) |
| 部署 | 手动上传文件 | ✅ CI/CD 自动化部署 (GitHub Actions) |
赡养上下文

2025 年的高考结束了。一个正常的大模型能考取满分,作为理所应当常识在被人类讨论着——要是它做错了题,人们首先反思这自己 prompt 的正确性。人们就这样放任一个非人存在,众目睽睽的超越自己当年的高考水平——在现在这高考仍被当做人生中唯一等大事的年代。
同时知热榜上日经式的挂这一条《2024 年全国幼儿园数量同比减少 2 万多所,民办学校减少 1.5 万所,如何解读?反映了哪些趋势?》。讨论仍然激烈,但作为趋势的共识,再多见也是加深了后验概率。
我们的下一代越来越少。我们的下一代,已有了新的候选者。
LLM-vs-CTC
《马尼拉》桌游期望计算器
被错误折叠的梦
被错误折叠的梦(Misfolded Dream),这是一种自发的现象,偶见于人类的梦境中,容易被外界干预,但具有潜在的致死性,特别是在关键期内梦主没有被外界主动唤醒时,因其过长的梦境时间导致其失去维持生命的能力,或是其意识的“迷失”。这种梦的现象是时空构型改变了的正常梦境,是正常梦境变性所致,与朊病毒类似。
以下是几则幸存者的自述:
SAFC —— 元平台、弱中心 —— 不只是评价导师
见左边导航栏底部的 🏛️ SAFC
永生推理
FRAME 2023
2023 甚无进步,只是觉得有些东西需要做一些浅显粗糙的解释。目的与意义是什么,这些本不存在,所以也无需考虑了,我只是写在这里而已。已经写在这里了,这篇就在这里。